一、源码
GitHub地址
二、引入
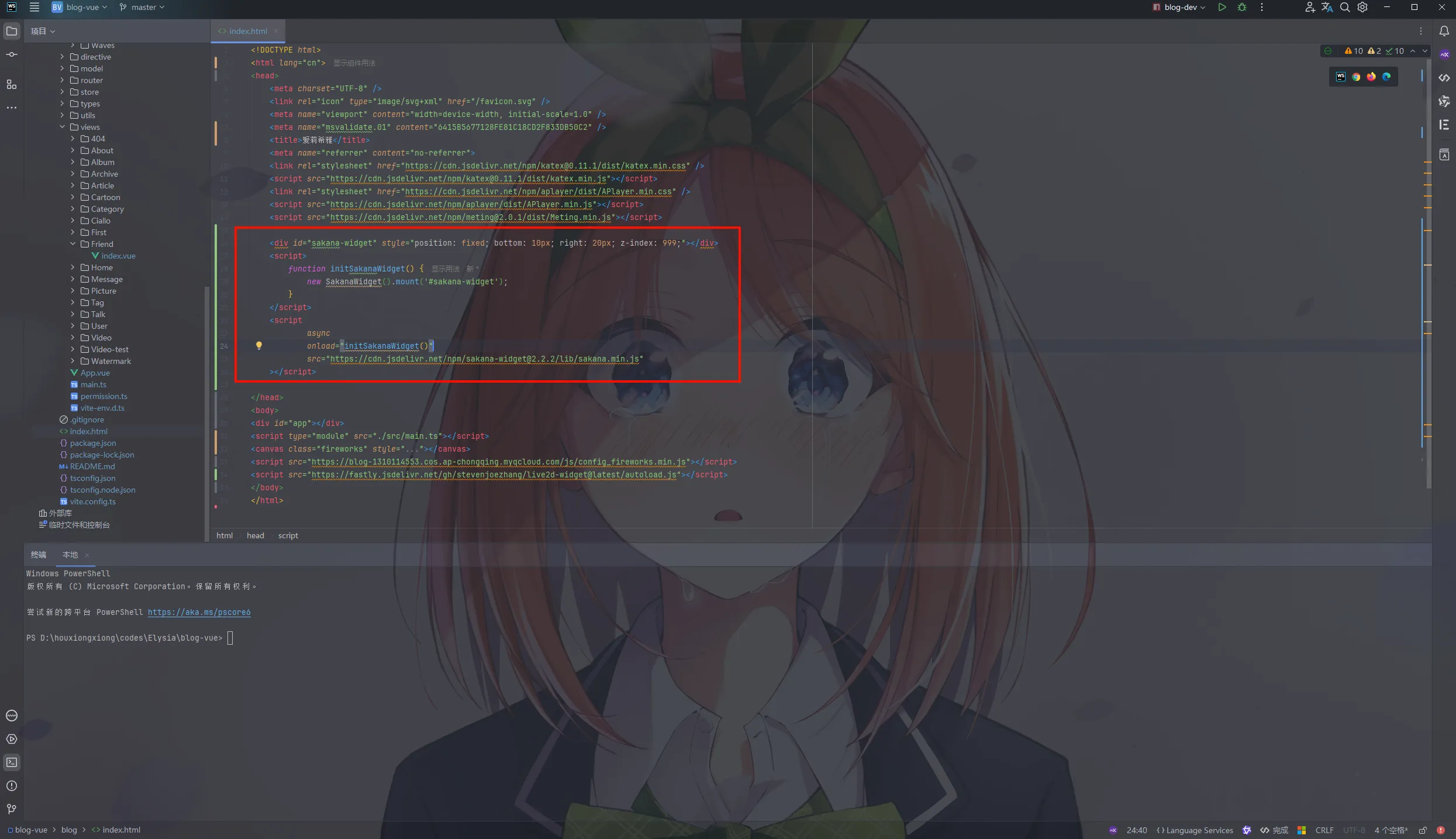
找到自己网页的主入口,将下面代码插入head标签中,如图所示。
不做移动端判断,即移动端也显示
<div id="sakana-widget" style="position: fixed; bottom: 10px; right: 20px; z-index: 999;"></div>
<script>
function initSakanaWidget() {
new SakanaWidget().mount('#sakana-widget');
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js"
></script>做移动端判断,即移动端不显示
<div id="sakana-widget" style="position: fixed; bottom: 10px; right: 20px; z-index: 999;"></div>
<script>
function initSakanaWidget() {
if (!isMobile()) {
new SakanaWidget().mount('#sakana-widget');
} else {
document.getElementById('sakana-widget').style.display = 'none';
}
}
function isMobile() {
return /Mobi|Android/i.test(navigator.userAgent);
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js"
></script>

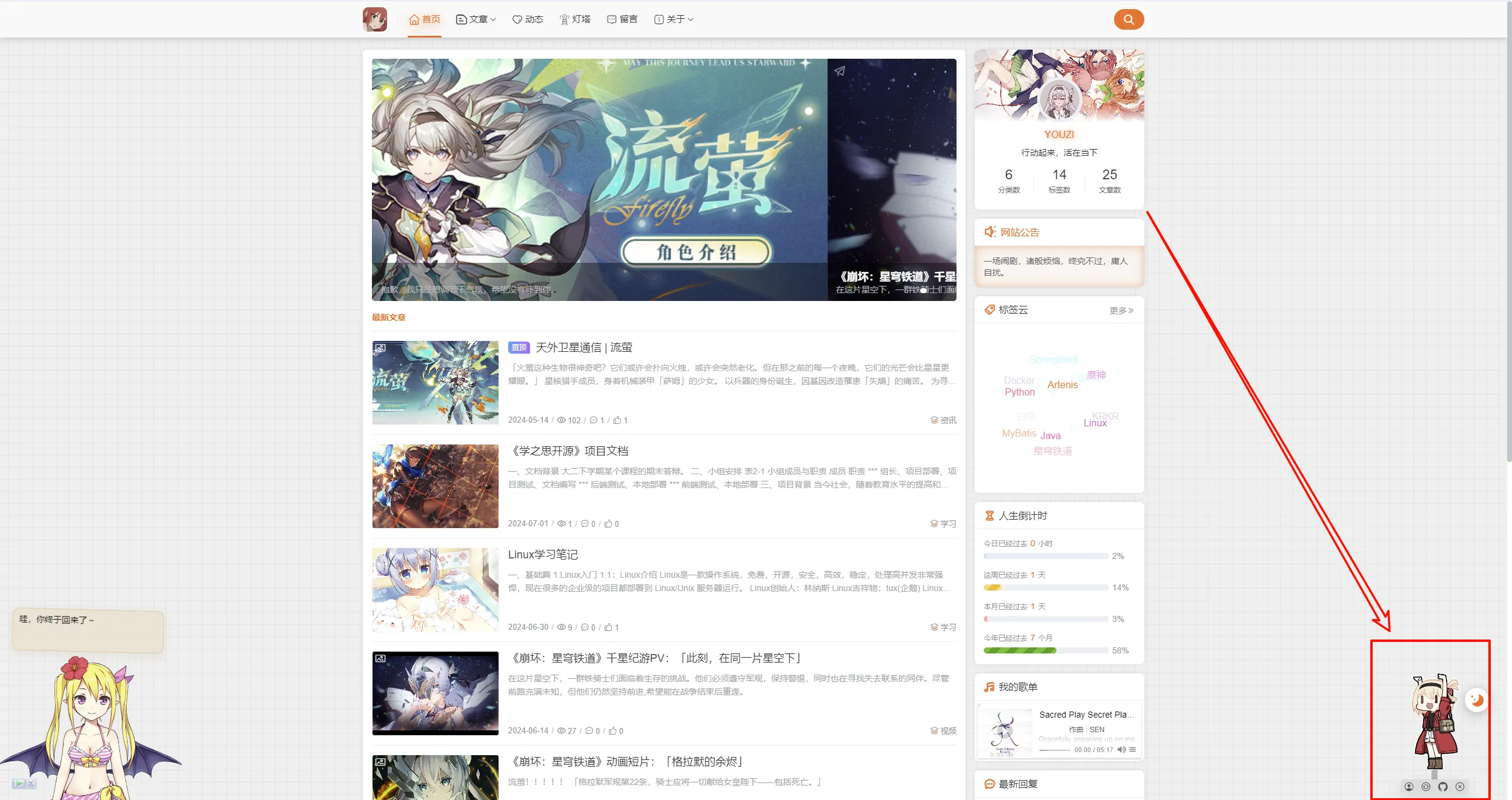
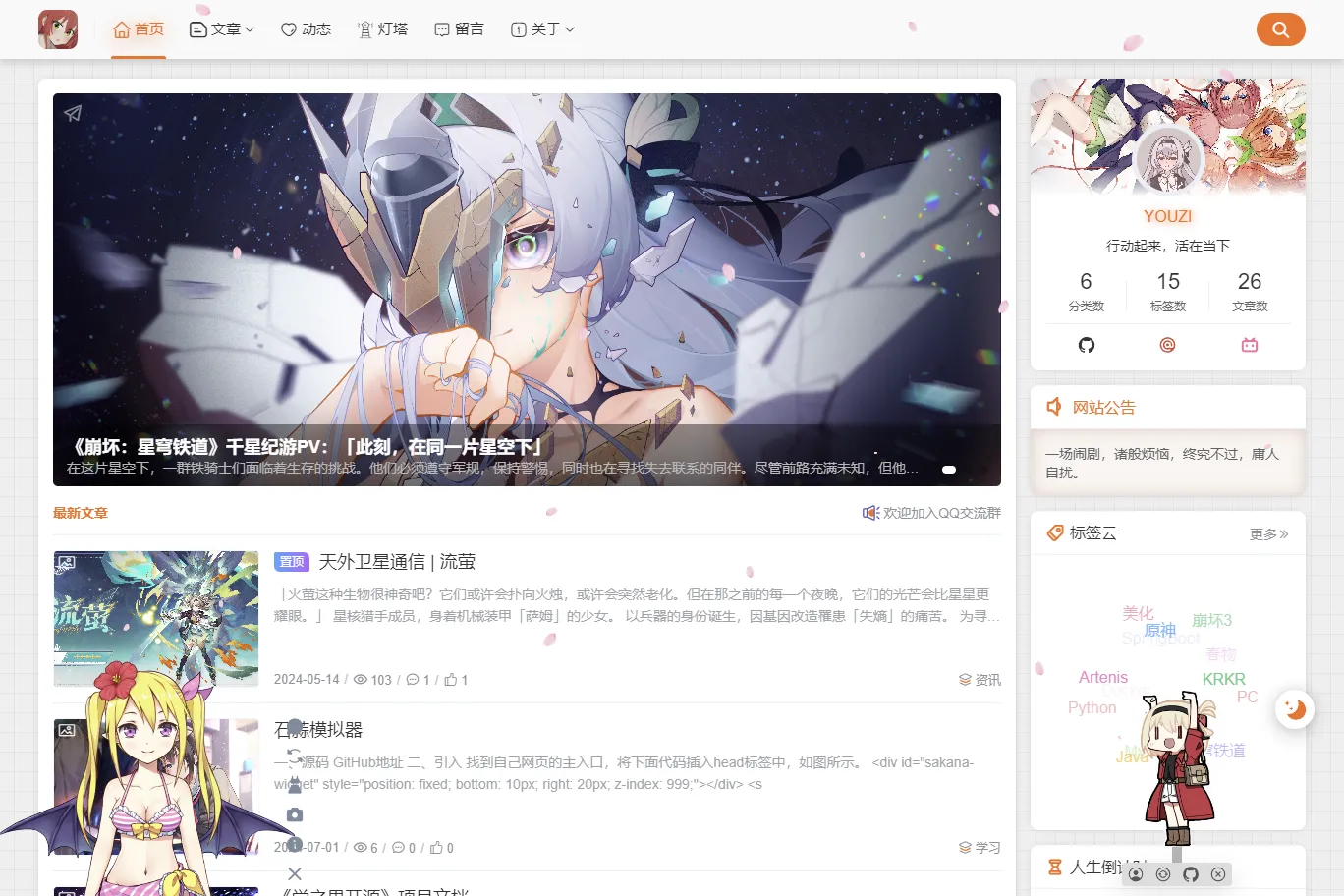
三、效果
PC端

平板端

移动端(不隐藏)

移动端(隐藏)
